Filling the gaps with Flash
It is an exciting time for web standards. HTML 5 is starting to catch on, JavaScript is faster than ever before and CSS allows for accelerated 3D animation.
Adobe Flash has been dubbed a casualty of this revolution – a few days ago I saw a link to a demo of new CSS features, with animated text saying: “Die Flash, die”. In spite of all this, a few weeks ago I started to learn Flash. And, I must say, the rumors of Flash’s death have been greatly exaggerated.
How I have fallen to the dark side
It all started when my friend Łukasz, a graphic designer, showed me a design proposal for his online portfolio. The project included interactive image browsers with real-time reflections, shadows and some perspective effects. It was a perfect opportunity to play with cool toys, like HTML 5’s canvas, custom fonts and new CSS properties, so I decided to code it.
However, the more I read about features required to implement this mini-site, the chances looked more gloomy:
- CSS image effects, like reflections, can be now used only with Webkit nightly builds.
canvaselement is a more widely available alternative, but, obviously, Internet Explorer doesn’t support it and needs JavaScript libraries for emulation.canvasAPI is very low-level. In practice, piles of complex code are needed to achieve the simplest effect. Libraries supporting such effects either don’t exist or have very limited functionality.- The performance of the above libraries is less than satisfying.
- Getting custom fonts to work in CSS is a nightmare, even if the font itself is free. It’s a topic for a separate story. Let me just say that converting from Open Type Font (.otf) to Microsoft’s .eot format turned out to be beyond my skills (and the budget).
Enter Flash
Eventually I implemented the site with Flash. It was my first Flash project, but the tool was mature and well-featured, documentation was complete, and libraries and tutorials abundant. I bought the license.
The site is very simple: an animated image browser with preloader and some effects calculated in real-time. Sadly, achieving the same results with a combination of HTML, CSS and JavaScript is just not possible yet. I also noticed something even more disturbing: a guilty pleasure from using a reliable tool, where everything works as documented. This is a liberating experience for someone who used to work with web browsers. The discreet charm of proprietary platform has its price, but still: it’s so fine!
What exactly makes Flash such a great tool to work with?
ActionScript
While the future of JavaScript 2.0 is still unclear, ActionScript 3.0 – the programming language of Flash platform, already offers the best of both ECMAScript and compiled languages:
- Variables can be (optionally) typed to allow compile-time type checking and type-based code completion in the IDE.
- The code can be neatly organized in namespaces, packages and classes.
- Inheritance is supported through prototypes (like in JavaScript) and classes (like in Java). Though JavaScript is a fully object-oriented language, I find Java’s syntax for OOP more straightforward.
Rich API’s
Flash provides today some API’s which web developers are craving for. Few of these API’s (e.g. E4X) are already available in some browsers, but developers cannot rely on their presence. On the other hand, Flash already shines here:

URLLoaderclass provides the ability to send HTTP requests and get progress information necessary for preloaders.- DOM interaction is simplified with the support for E4X. Mozilla Firefox has supported it for the past few years, but it still doesn’t work across all browsers.
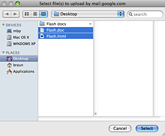
FileReferenceListclass allows multiple file selection and upload. I think it’s embarrassing that<input type="file"/>still needs to wait for HTML 5 to adopt this “technological breakthrough”.ExternalInterfaceserves as a bridge between ActionScript and JavaScript. It can be used to access DOM and populate Flash movies with content coming from HTML.- Animation is easy. Originally Flash was a tool for annoying users with bouncing balls and flying rectangles. In the course of the years it has become more useful, but animation is still one of its biggest strengths. What I like the most about animating with Flash is a straightforward programming model: elements on stage are objects whose properties can be manipulated. It’s not yet possible with HTML 5’s
canvas, where the scene needs to be composed from individual pixels or basic shapes in a loop, frame by frame. This difference alone already makes animating with Flash easy compared to HTML/JavaScript alternatives – and I didn’t even touch the topic of browser performance and compatibility…
Speaking of which:
The platform
Flash Player is now the most widely available programming platform. Adobe has managed to deploy new versions really fast so that developers can safely assume the presence of the player which is one-year old or newer. Combine this with the fact that Flash is backward compatible and you’ll get a platform you can rely on (with the notable exception for the iPhone). Again, this is refreshing for anyone tired with differences among web browsers. To be fair, Firefox 3.5, Google Chrome and Safari 4 offer high levels of compatibility and performance, but IE6 and IE7 are a few years behind. Most likely IE8 will be equally outdated before it disappears from the market. Most of the development time in modern web apps is spent on fixing differences between browsers. Libraries, like jQuery, make life easier, but it’s unlikely to ever have a homogeneous environment with so many rendering engines out there.
Meanwhile, Flash is backward compatible, quickly adopted and robust. And when you’re done with writing the code, it just works. Unbelievable.
A good example is of the above is custom font support. Flash has it for what seems like ages. It’s been the foundation of sIFR. On the browsers’ side of things: latest versions of Safari and Firefox support direct embedding of TrueType font files, outraging font foundries. IE supports its own format EOT since 1997, but nobody else seems to be interested in implementing it. There’s dozens of hacks using anything from drawing letters from vector curves with canvas to centrally-hosted font licensing service. In short: it’s a mess with unknown outcome, whereas in Flash it just works.
Before you jump in
Having said all that, I still believe that open web standards are the way to go. Incompatibilities are the price for progress and competition. Features of HTML pages, like Unique Resource Identifiers or readable source code can be easily overlooked. Yet, they made it possible for the web to grow so fast and become an integrated system rather than a set of separate data islands. As it sometimes happen to Flash pages, forgotten by God and search engines.
Flash has improved over the years, but it still has some serious problems. Some of these problems might be solved someday, some are innate:
- The only practical way to develop with Flash is to buy an expensive IDE.
- There’s a single vendor controlling the format. It makes developers’ life easier, but introduces the risk of lockdown.
- Flash files are alien objects on web pages. Only recently they received (rather limited) support from main search engines. They cannot be crawled so easily as HTML or XML files.
- For the same reason, significant effort is required to enable URL-based linking on Flash pages. With HTML, it comes for free. And even with an added bonus: Back button support.
- Flash still poses serious accessibility problems for disabled people. SWF files are not part of the tabbing order in browsers other than IE on Windows, making Flash sites virtually inaccessible. More importantly, Flash is an intrinsically visual environment, built around graphics and animation. HTML is deep-rooted in text, with other layers, like JavaScript, added on top of it. It makes it much harder for Flash to be easily translated for vision-impaired users.

There’s also one non-technical problem, raised by Jacob Nielsen in his famous essay Flash: 99% Bad: Flash encourages design abuse. With Flash it’s so easy to abolish conventions and develop “creative” and “innovative” projects. For a long time the safest way to win a web design award and recognition among “progressive designers” was to create an unusable clone of 2Advanced.com. Apparently, such sites served no other purpose and are now long forgotten. To the surprise of progressive designers, users turned back to “ugly” and “uninspired” sites, built without bells, whistles and Flash.
Fortunately, a lot has changed since the original Nielsen article. Flash still offers a wide range of tools for harming users, but it can be used for the good too.
Flash enhancement

If 2Advanced.com was the example of a Flash site in 2001, Gmail is the example of how Flash can be used in 2009. If you check the HTTP traffic on Gmail, you’ll notice few SWF files. They’re used there to play sounds in chat, support video and display upload progress. Unlike the artificial, hi-tech interface of 2Advanced.com, Gmails feels like a normal web page. Flash is entirely transparent to the user and augments, not replaces, core elements built with HTML, JavaScript and CSS.
This attitude towards Flash is worth embracing if you’re a web standards fan. Until browsers will consistently support what web developers need, Flash will be a viable tool to overcome the deficiencies. Frankly, I don’t expect the current situation to end any time soon: legacy browsers like IE7 (not to mention the living dead, IE6) won’t disappear quickly. And even though HTML 5 is gaining grounds at rapid pace, Flash doesn’t stale either. When HTML 5 will be finally ubiquitous (in the year 2022, according to the spec’s editor Ian Hickson), I’m sure Flash will have something exciting up its sleeve.
Flash knowledge is certainly a valuable asset in a front-end engineers’ arsenal. Flash can be used today to enhance user experience and provide functionality that otherwise wouldn’t be possible with current browsers. In fact, it’s already used to enable:
- custom fonts
- multiple file upload with progress indication
- Comet pattern (aka “push”)
- video!
Flash provides numerous API’s that can be called from JavaScript and used to enhance HTML-based web apps. It also works the other way around: Flash can access the DOM of its own HTML page. SWF file can display HTML text with special effects or animate images embedded in the HTML source. It means that Flash-enabled browsers can display fully-fledged animation while other user agents, like search bots, can still crawl HTML content. That’s exactly what progressive enhancement is about: provide the best experience possible, but still allow less capable devices to access the information.
So, if you’re facing a complex problem in your web app, maybe an answer is already there?
Brush
“Though JavaScript is a fully object-oriented language, I find Java’s syntax for OOP more straightforward.”
You’re finally growing up my friend :)
Szafranek
Well, yes, after 4 years of indoctrination I finally become spoiled. BTW, I was 100% sure you’ll spot that remark. You didn’t disappoint me :).
Lukasz
Having chance to make it public:
Krzysiek thanks for doing great work with klimatika site!
Michal Szklanowski
Talking about Flash, do not forget about Text Layout Framework. It is the most beautiful, cross-platform font rendering and text re-flow framework I have even seen. Just look at how Time Reader and Adobe Digital Editions render on-screen content. Astounding!