Estimating Front-End Development
Soon after I began to work as a front-end developer in 2005, my manager started to ask me the question: “How long will it take you to implement this?” The question seemed easy, but I kept failing to give correct answers. Luckily, my manager was smart enough to deduce them himself from the estimates I gave him. He just multiplied my numbers by the factor of 2. Thus the infamous Szafranek’s constant was born.
Szafranek’s constant equals 2
Soon thereafter, I applied this breakthrough discovery in my estimations. Astonishing thing happened: I was now able to give an accurate answer almost every time. Though I regained some casinoluck.ca credibility, the damage was done and Szafranek’s constant remained to be a running joke in my team.
Estimating software development is hard, and for any but the simplest tasks just applying one constant is not enough. How to estimate correctly? And first of all:
Why bother?
Estimation may not sound too cool to the young and impassioned. Isn’t it better to start cranking out the code right away? Well, surely, but unless you have unlimited amounts of time and money, you’ll need to face the reality, and compare resources you have against against what’s required. You’ll need to perform the estimation exercise whenever:
- You work alone as a freelancer. Your estimation will determine how much time you’ll need for the new project, and how much you should charge.
- You work in a team. Other people (back-end developers, graphic designers) depend on you. They need your timeline in order to plan their own work. Most likely there’ll be also a manager over your neck, asking how much time do you need to complete a task, so he or she could prepare a project plan, and report the date to their boss or the customer. And if you think your manager is pesky about the dates, be assured that if he won’t ask you, he’ll come up with the (wrong) numbers himself. The results will be much more disastrous. For you.
Regardless of the context, you need to learn the estimation-fu to establish credibility. People will like to work with you more if you keep your word.
Let me share with you few tips that I learned the hard way during the last few years. First, let’s imagine a scenario: you work in a team of a few people, building a simple web application. You have a vague idea what it will do, but the requirements are far from deserving the noble title of “specification”.
Lesson 1: Estimation takes time
This is probably the single most important fact about estimation. If you want to get any helpful numbers, you need some time to think about them. So if you are asked a question “How much time do you need to implement the user interface for this simple web application?”, and you provide the numbers immediately, they are unlikely to be useful.
Lesson 2: Break it down
What is that time for? You need it to break the project into manageable tasks. Don’t even think that a 2-week task is a manageable one. The following quote from Getting Real nails it down:
Estimates that stretch into weeks or months are fantasies. The truth is you just don’t know what’s going to happen that far in advance. So shrink your time. Keep breaking down timeframes into smaller chunks. Instead of a 12 week project, think of it as 12 weeklong projects. Instead of guesstimating at tasks that take 30+ hours, break them down into more realistic 6-10 hour chunks. Then proceed one step at a time.
Getting Real: Shrink Your Time

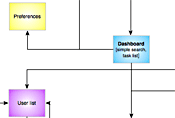
I approach this analysis by drawing a user page flow. This simple diagram shows what screens the application needs to have to satisfy all the tasks a user can perform, from start to finish.
This method is very user interface-centric and likely to underestimate graphic design and server-side development. Thus the next lesson is:
Lesson 3: Don’t do it alone
Unless you’re working on a one-person project, the work breakdown can hardly be done by yourself. I usually do it together with a back-end developer. This second person is able to spot missing elements on the page flow.
The page flow is a good starting point, but it doesn’t cover every activity in the project. If you’re a front-end developer, you also need to consider some common but often forgotten site elements:
- error pages
- print version
- mobile version
The list could go on, depending on the project and the split of roles. For instance, in my team front-end developer is also responsible for prototyping. Together with user testing this activity can take a significant amount of time. If you’re a project manager who wants to estimate the whole project duration, you must also consider graphic design, data model design, server-side development, testing and a whole lot of other activities. It’s a topic for a book, not a blog entry. In fact, more than one book, as the search for software estimation on Amazon confirms. For the sake of simplicity, I’ll focus here on front-end coding only.
Even in this area it’s easy to fall into…
Lesson 4: Common pitfalls
Software developers are widely affected by a disease called optimism. Front-end engineers are no exception, including myself. It’s hard to find a developer who is not overly optimistic about the timelines and complexity of the tasks at hand. The 80 percent complete syndrome is very typical for this reality distortion: regardless when do you ask a developer how much work on the task is already done, the answer is usually “80%”. It’s fine to hear it after one day of development, but too often the same answer is given on the deadline. “Only few fixes here and there, and it’s done.” But it’s usually these “few fixes” that take the most of allotted time.
If you play an optimist in order to be nice to your manager or the customer, be assured that it will backfire as soon as you miss the deadline. I know at least one company where people are expected to give unrealistic estimates and cross the deadlines. But if the project manager has any self respect, she or he will treat underestimation as a mistake, not a rule. In that case developers are obliged to do their best to provide honest estimates. I’m lucky to know at least one other company that follows the second path.
How to avoid the trap of optimism and provide realistic numbers?
Development is more than just writing code
This simple realization was something that helped me to recover from unwarranted optimism. My own estimates were usually wrong because I didn’t consider work other than coding. But that other work still needs to be done to finish the task. For a front-end developer that includes:
- Problem analysis and solution design. It’s the essence and the hard part of software development. It’s, basically, thinking. Because results of thinking are not very tangible, this part tends to be underestimated. However, it still needs to be included into estimates if they are to be correct. A proven way to make this activity more transparent is to create prototypes. One of the cool things about prototyping is that it forces you to think about the problem, and allows you to experiment faster than you would do with production-quality code. It’s also more effective than vague discussions or writing the documentation prose, since people usually think more effectively with visual aid than in pure abstract terms. Of course prototype could be an overkill for small tasks. In that case just make sure you have enough time to think about the problem, not only to code it.
- Communication with server-side developers and graphic designers. Particularly in ajax applications server and client side are deeply intertwined. Also, design files often require fixes or explanations before they can be implemented.
- Interfaces with other code. The more complex the application is, the more time is required to make sure that newly added piece of code won’t break existing parts. This is especially true for CSS which is highly reusable, and thus can easily break in unexpected places.
- Documentation is one of these things that everybody praises, but nobody does. If you won’t plan the time to write it, it won’t appear magically.
- Novelty. Unless the application you write is just another version of what you wrote a hundred times, you will need some time to research how to re-use other people’s code or how to write it by yourself.
Lesson 5: Try, fail, repeat
Taking all the above factors into account results in much stronger connection between estimates and reality. It allows developers to provide project leader and other team members with relevant numbers that can be used for planning. Still, developers’ input alone doesn’t automatically produce the delivery date for the product. Sicknesses, unforeseen hardware failures, sudden requirement changes and Jupiter phases will probably wreck the initial schedule anyway. In that sense software development is not far from warfare:
In preparing for battle I have always found that plans are useless, but planning is indispensable.
Dwight D. Eisenhower
The good thing is that with each project you should come up with increasingly more accurate estimations. Reality will always have the nasty property of surprise. But the experience you earn through failure will allow you to reduce your own magic factor to a value much smaller than my 2. If you repeatedly achieve the factor of 1, you can begin writing your own book on software estimation and future-telling.
The true value
In the end, the value of estimation doesn’t come from predicting the future, even if that’s its original purpose. But it forces you to think about the problem, analyze it and, eventually, solve it.
Brush
Hey,
As the author of the “constant” name i just want to tell you that all of us have it. You were still better off knowing how much is yours. Most of us do not know what is ours.
h
Great post.
Ethan Gardner
This article is spot-on. This is my first visit to your site and I must say that the typography is ridiculously good as well.
Szafranek
Thank you :).
Mark Muskardin
Great entry. You brought up a lot of aspects I don’t normally consider when developing web application estimates.
Thanks so much!
Webegg
From reading this post, it is obvious you have much experience in the Front End Development Industry. It is a great read.
I think we all feel the points you make so elquently but can’t pin point the whys and wherefores. This has really helped make my view clearer about the whole subject.
Thanks.
Chamil
As a new comer to frontend development, this article switched on a bulb in me :)
thanks, Great post
Ahmed
Amazing helpful article. Thanks so much :)