Internet Explorer Developer Toolbar
Microsoft, do tej pory ostentacyjnie lekceważący autorów stron, ostatnio nas rozpieszcza. Nie tak dawno zapowiedział rewolucyjne zmiany w silniku siódmej wersji IE, a w ostatni piątek wypuścił wersję beta dodatku o nazwie Developer Toolbar (DT). Co najprzyjemniejsze, z rozszerzenia można korzystać już teraz, w IE 6.
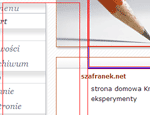
Chyba nie trzeba dodawać, że opisywane narzędzie, podobnie jak “rewolucyjne” nowości zapowiadane w IE 7, są próbą dogonienia Firefoksa. Funkcjonalność microsoftowego DT łączy w sobie to, co można znaleźć w firefoksowym DOM Inspectorze oraz rozszerzeniu Webdevoloper Toolbar. Mamy więc m.in. możliwość wyświetlenia drzewa DOM dokumentu, obramowań wokół elementów blokowych, atrybutów i właściwości CSS. Do tego dostęp do walidatorów, czyszczenie pamięci podręcznej i ciastek, zmiana rozmiaru okna. Ilość dostępnych funkcji jest zauważalnie mniejsza niż w odpowiedniku dla Firefoksa. Mi osobiście najbardziej brakuje informacji o lokalizacji każdej reguły CSS, obecnej w DOM Inspectorze. Jest to przydatne, gdy strona korzysta z kilku arkuszy stylów i należy ustalić, skąd pochodzi jakaś konkretna właściwość. Oglądając własną stronę, udało mi się znaleźć błąd w programie: nieprawidłowo wyświetla obramowania wokół DIV-ów. Jest to oczywiście dowód na techniczne wyrafinowanie mojego bloga :).

Mam też wrażenie, że narzędzie działa nieco ociężale w momentach, gdy potrzebne są złożone operacje na DOM-ie dokumentu, np. wyświetlenie informacji o klasach i identyfikatorach elementów. Daje tu o sobie znać kiepska w porównaniu z alternatywnymi przeglądarkami wydajność IE w DHTML. Listę grzechów zamyka fakt, że dodatek zdołał wyłożyć mi przeglądarkę już po kilkunastu minutach.
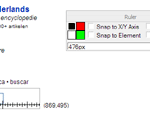
Oprócz kopiowania znanych rozwiązań, DT nie wnosi zbyt dużo usprawnień. Elementy można wskazywać myszą nie tylko po kliknięciu jak w DOM Inspectorze, ale również po najechaniu myszą. Dodano także linijkę, dzięki której można sprawdzić rozmiary poszczególnych elementów strony.

Pomimo że rozszerzenie nie grzeszy innowacyjnością czy choćby stabilnością, na pewno przyda się wszystkim, którzy na co dzień toczą krwawe boje z Internet Explorerem. Nie mogę tylko oprzeć się wrażeniu, że gdyby nie ostra konkurencja ze strony normalnych przeglądarek, podobnego zainteresowania rozwojem IE ze strony Microsoftu moglibyśmy nie dożyć.
Riddle
Był już jakiś czas temu
Riddle
To może teraz dopiszę dalszą treść komentarza, bo wtedy przez źle zamknięty tag się było popsuło.
Jak widać obramowanie (outline) i wszelkie etykietki są divami pozycjonowanymi absolutnie, dlatego podczas zwiększania rozmiaru czcionki i w ten sposób strony (jak ktoś pracuje na em-ach, %-ach) wszystko się „psuje”.
Te operacje na DOM są bardzo wolne. Ale sam DOM Inspect. mi się podoba, bo pomija whitespace, którą Mozilla traktuje jako textNode.
Szafranek
IE bardzo dziwnie zachowuje się wobec
textNodes. Ignoruje je podczas typowych operacji na DOM: np. właściwośćnextSiblingpomija je, chociaż to SĄ fragmenty drzewa. Gecko zachowuje się inaczej i moim zdaniem prawidłowo, zwracająctextNodespodczas iterowania po węzłach DOM. Przekłada się to na działanie DOM Inspectora w obu przeglądarkach: IE nie pokazuje tych węzłów, a Mozilla — owszem.Co najmniej raz krytykowany przez Ciebie sposób działania firefoksowego DOM Inspectora oszczędził mi kupę czasu, zatem mam tu inne zdanie :).
textNodeswpływają na działanie skryptów operujących na DOM i wyświetlanie elementów, więc powinny być widoczne. Co najwyżej można by się pokusić o jakiś przełącznik pozwalający na ich ukrycie.