Kanałem do perfekcji: od RSS do XHTML
Ostatnim razem obiecałem, że na stronie wkrótce pojawi się kanał RSS, a dziś dotrzymałem słowa. Posiadacze najnowszych wersji Firefoksa mogą zrobić użytek z Livemarks :).
Plik RSS jest generowany dynamicznie przy pomocy PHP i Smarty. Coraz bardziej podoba mi się ten wynalazek – stworzenie odpowiedniego szablonu, który wyświetli dane otrzymane ze skryptów PHP, jest łatwe i szybkie. A przede wszystkim: eleganckie. Skrypty zajmują się tylko odczytaniem danych z bazy i nie są “zaśmiecane” kodem XHTML.
Skoro jestem przy elegancji, to jeszcze wspomnę o przyczynie, dla
której stworzenie kanału RSS zajęło mi ponad godzinę, a nie 15 minut.
RSS jest odmianą XML i savoir-vivre wymaga, aby był wysyłany z typem mime application/xml.
W przeglądarkach, które reagują na typy mime (a więc nie dotyczy to
IE), dokument taki zostanie wyświetlony w postaci drzewa XML, a nie
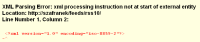
zwykłego tekstu. Można się o tym przekonać, klikając na link do kanału np. w Firefoksie czy Mozilli. Przy pierwszym podejściu przeglądarka wyświetliła mi błąd parsowania:

Okazało się, że jeden z moich skryptów PHP drukuje na ekranie spację,
która pojawia się przed prologiem XML. Dobrze uformowany dokument XML
nie ma prawa zawierać w tym miejscu niczego, więc trzeba było namierzyć
błąd w skrypcie. Najpierw podjąłem się przeglądania źródeł wszystkich
skryptów, które są używane na stronie – ponieważ korzystam ze Smarty i
paru pomocniczych klas, wysiłek byłby naprawdę heroiczny. Tudzież bez
sensu: wystarczy wyłączyć buforowanie wyjścia w php.ini, wywołać w którymś miejscu funkcję header()
i PHP samo pokaże, gdzie jest błąd polegający na przedwczesnym
wysyłaniu tekstu do przeglądarki. I tak właśnie zrobiłem i szybko znalazłem usterkę, ale cała sytuacja daje trochę do myślenia.
Przecież do przeglądarki można wysyłać jako XML nie tylko RSS, ale także XHTML. Jeśli ktoś korzysta z wersji 1.1 XHTML, jest to nawet konieczne. Zalety: satysfakcja z czystego kodu (niewątpliwie jest to zboczenie, na które jednak cierpi wielu programistów, i którego pierwsze symptomy zauważam u siebie) oraz szybkie wykrywanie błędów w kodzie. Jeśli takowy się pojawi, użytkownik zobaczy na ekranie, o ile oczywiście używa porządnej przeglądarki, komunikat o błędzie parsowania, zamiast strony. Webmaster dość szybko dowie się więc od swoich gości, że popełnił błąd, może go zatem poprawić i dalej napawać się własnym perfekcjonizmem. Takie rozwiązanie stosuje np. Simon Willson na swoim blogu (swoją drogą, polecam). Nie ma chyba potrzeby tłumaczyć, że jeśli strona ma charakter komercyjny, lepiej nie eksperymentować w ten sposób, bo mogłoby się to pewnie okazać szybką i skuteczną drogą do bankructwa.
Inne wady (hmm… czyżby zalety gdzieś umknęły?): IE i tak nie
przełknie takiego dania, należy więc dla niego zrobić wyjątek i wysłać
stronę z typem text/html, zamiast application/xhtml+xml.
Już wspomniałem, że każde odstępstwo od specyfikacji XML zostanie
niemiłosiernie wytknięte przez parsery wbudowane w nowoczesne
przeglądarki. Takim odstępstwem jest spacja na początku strony (patrz
wyżej) czy używanie w kodzie znaku & zamiast odpowiedniej encji. Dochodzą do tego kolejne, bardziej subtelne detale. Np. nie wolno wówczas stosować znacznika <meta> z atrybutem http-equiv. Można więc zapomnieć o prostym, powszechnie akceptowanym sposobie deklaracji kodowania:
<meta http-equiv="content-type
content="text/html; charset=iso-8859-2" />
Zamiast tego, należy zadeklarować kodowanie w prologu XML:
<?xml version="1.0" encoding="iso-8859-2"?>Tak
na marginesie, po napotkaniu go na początku strony IE zaczyna się
zachowywać mało przewidywalnie, więc należy mu zapewnić alternatywę w
postaci <meta />.
Sporo tych niuansów, ale to jeszcze nie koniec. Kiedy już wyślemy do odpowiedniej przeglądarki dokument XHTML z odpowiednim typem mime, może ona wyświetlić coś takiego:

Nie jest to do końca to, czego chciałem.
The XML stylesheet PI SHOULD be used to associate style sheets. XHTML Media Types
Innymi słowy, należy zaimportować pliki CSS zaraz po prologu XML, w sposób zrozumiały dla parserów XML:
<?xml-stylesheet href="style.css" type="text/css"?>Podsumujmy. Żeby strona była naprawdę koszerna i zgodna z XHTML 1.1, a przy tym nie rozlatywała się na ekranach 95% użytkowników należy:
- wysłać plik z typem mime
application/xhtml+xml, pamiętając by IE serwowaćtext/html - umieścić na początku prolog XML i zadeklarować w nim kodowanie; użytkownikom IE (i tylko im) zapewnić alternatywę w postaci
<meta /> - arkusze stylów zaimportować za pomocą instrukcji przetwarzania XML; nie wspomniałem o tym, że IE jej nie zrozumie, ale chyba każdy zdążył się już tego domyśleć?
- unikać jak ognia wszelkich błędów i odstępstw od specyfikacji, ponieważ natychmiast uniemożliwią one wyświetlenie strony w przeglądarkach poprawnie interpretujących XHTML.
I to już wszystko! Wnioski pozostawiam Wam.
Comments are closed