float i clear
Niedawno kumpel z roku napisał, że Firefox wyświetla mu stronę inaczej niż IE i Opera. Konkretnie: warstwa zawierająca główną część strony chowała się za menu.
W kodzie były dwie główne warstwy:
<div id="menu"></div>
<div id="content"></div>Dodatkowo menu miało zdefiniowaną regułę CSS:
#menu {
float: left;
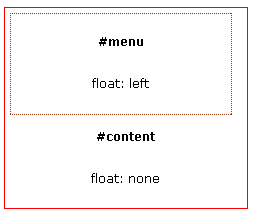
}Okazało się, że warstwa z treścią (#content) rozszerza się
w Firefoksie i Mozilli tak, że obejmuje też menu, a tekst umieszcza
zaraz za nim. W przybliżeniu wyglądało to tak:

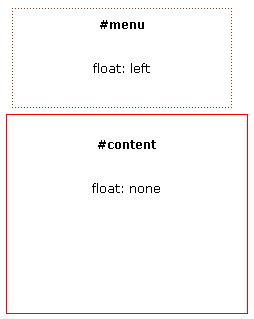
Opera i IE pokazywały treść zgodnie z jego oczekiwaniami, czyli poniżej menu:

W 99.9% przypadków w wypadku różnic w interpretacji CSS przez IE i FF,
rację ma ten ostatni. Ale ponieważ tym razem Opera 7.5 zachowała się
jak przeglądarka Microsoftu, można było nabrać wątpliwości. Zapytałem wyroczni. Aby określić pozycjonowanie bloków znajdujących się za elementami z własnością float, trzeba skorzystać z reguły clear. Ponieważ #content nie miał przypisanej takiej reguły, przeglądarki przyjmowały wartość domyślną, czyli none. Jak należy wyświetlić warstwę z taką regułą? Wyrocznia mówi:
No constraint on the box’s position with respect to floats.
Mówiąc po ludzku, każdy program może dowolnie rozmieszczać warstwy bez własności clear, co widać na załączonych obrazkach. Pawłowi należą się więc gratulacje za znalezienie luki w specyfikacji.
Moim skromnym zdaniem interpretacja Opery i IE jest bardziej naturalna. Dzięki temu można swobodnie korzystać z float, bez obawy że następne warstwy zostaną rozmieszczone i rozciągnięte w jakiś nieprzewidywalny sposób. Nie znam Mozilli na tyle, żeby wiedzieć, czym sugerowali się jej programiści, wybierając inne rozwiązanie (chociaż pewnie mieli jakiś powód).
Na koniec rozwiązanie działające we wszystkim:
#content {
clear: left;
}W Operze i IE nie zmieni to niczego, a w przeglądarkach opartych na silniku Gecko, zachowanie wróci do normy.
Zeldman napisał ostatnio, że niektórzy entuzjaści standardów dyskutują o bzdurach i detalach, niemających wiele wspólnego z praktycznym zastosowaniem tych standardów. Zajmują się drobiazgami, podczas gdy mało uwagi poświęca się projektowaniu, dostępności czy treści. Ponieważ zgadzam się z nim całkowicie i czuję się jak skończony hipokryta, pisząc ten wykład dla maniaków (takich jak ja), pozwolę sobie już zakończyć.
Comments are closed